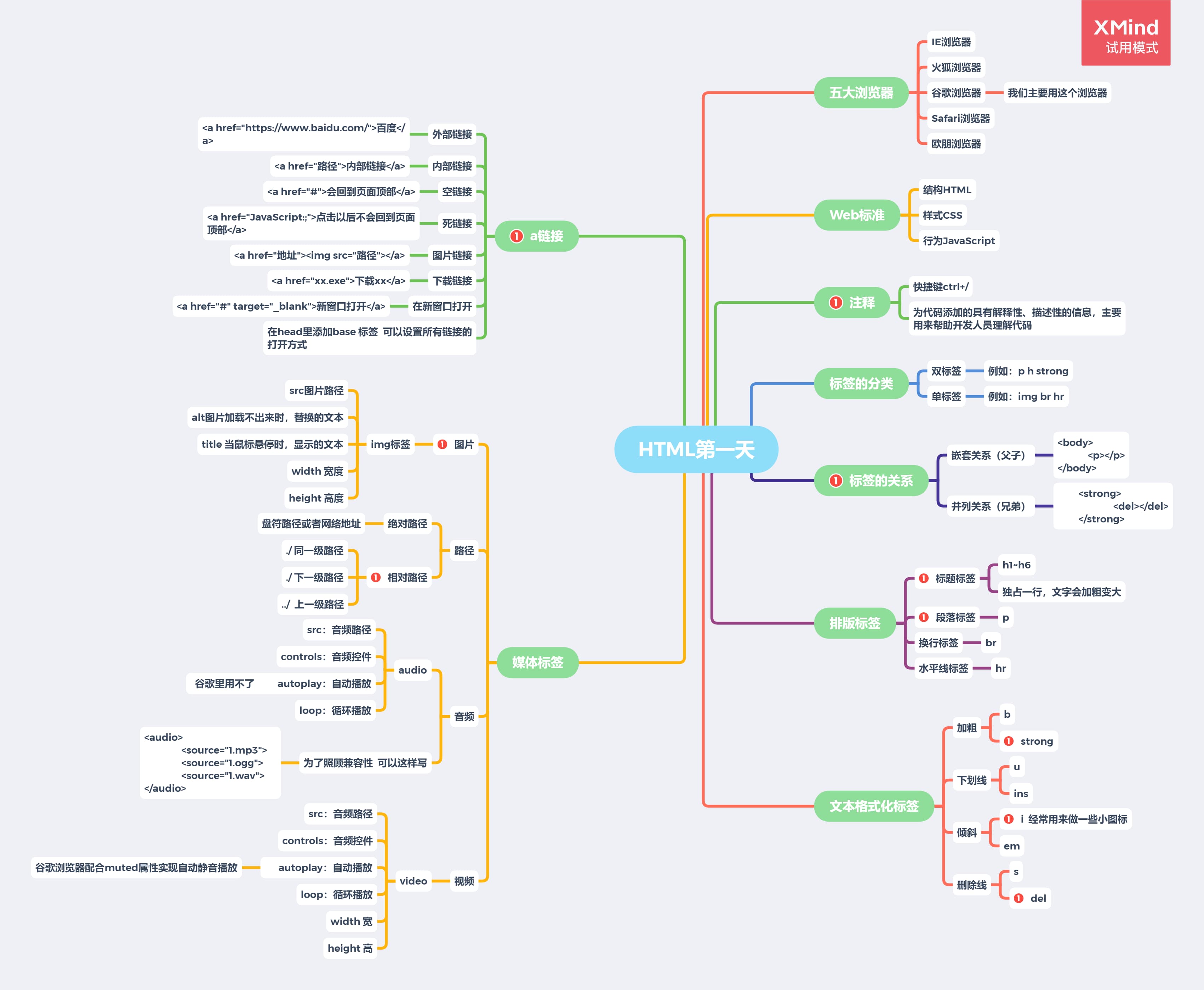
HTML第一天
HTML第一天
Web标准:
- 结构HTML
- 样式CSS
- 行为JavaScript
注释:
- 快捷键ctrl+/
为代码添加的具有解释性、描述性的信息,主要用来帮助开发人员理解代码
标签的分类:
双标签:例如:p h strong
单标签:例如:img br hr
标签的关系:
1、嵌套关系(父子)
2、并列关系(兄弟)
1、标题标签
- h1~h6
- 独占一行,并且从h1~h6文字逐渐减小
2、段落标签
- p (独占一行,段落之间存在间隙)
3、换行标签
- br (单标签,让文字强制换行)
4、水平线标签
- hr
文本格式化标签
- 加粗:strong b
- 下划线:ins u
- 倾斜:em i 经常用来做一些小图标
- 删除线:del s
推荐前者写法,有利于机器解析(对搜索引擎SEO)有帮助(强调语义更强烈)
img图片标签:
- src图片路径
- alt图片加载不出来时,替换的文本
- title 当鼠标悬停时,显示的文本
- width 宽度
- height 高度
1 | <img src="路径" alt="加载不出来" title="这是一张图片" width="1" height="1"> |
路径:
audio音频标签:
音频目前支持三种格式:MP3、Wav、Ogg
src:音频路径
controls:音频控件
autoplay:自动播放 谷歌里用不了
loop:循环播放
1 | <audio src="路径" controls autoplay loop></audio> |
- 为了照顾兼容性 可以这样写
1
2
3
4
5
6<audio controls>
<source src="music.ogg" type="audio/ogg">
<source src="music.mp3" type="audio/mpeg">
(您的浏览器不支持,赶紧换一个吧!)
</audio>
***可以适应不同浏览器用 source 然后把格式都写一遍(MP3、Wav、Ogg)***
video视频标签:
视频标签目前支持三种格式:MP4 、WebM 、Ogg
src:视频路径
controls:视频控件
autoplay:自动播放
谷歌浏览器配合muted属性实现自动静音播放
loop:循环播放
1
<video src="video.mp4" controls autoplay loop width="1"></video>
a链接标签:
点击之后,从一个页面跳转到另一个页面(a标签、超链接、锚链接)
- 1、外部链接:
1 | <a href="https://www.baidu.com/">百度</a> |
- 2、内部链接
1 | <a href="路径">内部链接</a> |
- 3、空链接
1 | <a href="#">会回到页面顶部</a> |
- 4、死链接
1 | <a href="JavaScript:;">点击以后不会回到页面顶部</a> |
- 5、图片链接
1 | <a href="地址"><img src="路径"></a> |
- 6、下载链接
1 | <a href="xx.exe">下载xx</a> |
在新窗口打开
- _self:在当前窗口中跳转(默认值)
- _blank:在新窗口中跳转
1 | <a href="#" target="_blank">新窗口打开</a> |
在head里添加base 标签 可以设置所有链接的打开方式
本节单词有:
- meta charset
- title
- head
- body
- strong
- image
- alt
- width
- height
- audio
- controls
- autoplay
- loop
- source
- video
- muted
- href
- target
- blank
- self
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 小城故事!
评论