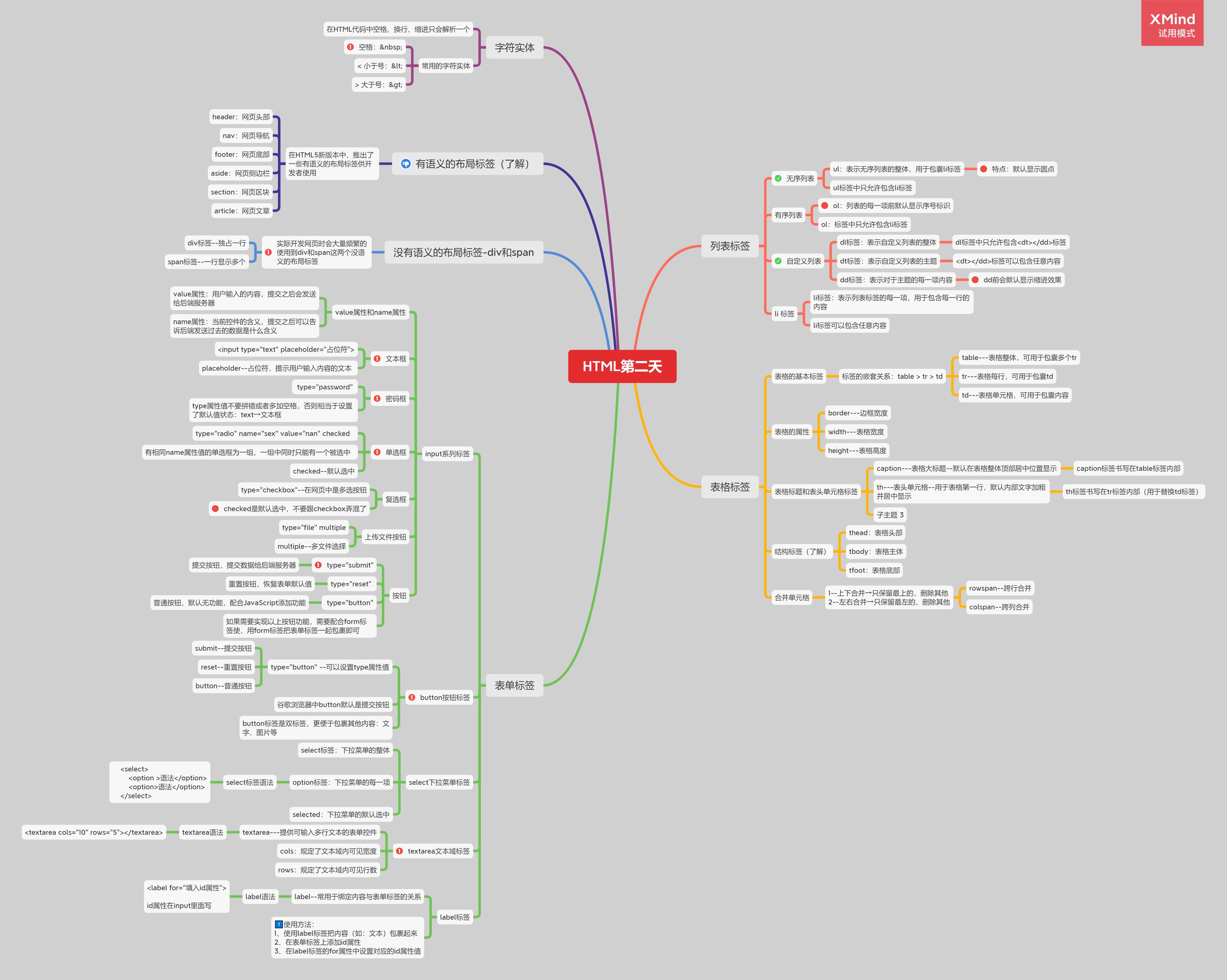
HTML第二天
HTML第二天
1️⃣列表标签
无序列表–ul (常用)
- ul:表示无序列表的整体,用于包囊 li 标签
- ul 标签中只允许包含 li 标签,默认显示圆点
有序列表–ol (偶尔用)
- ol:表示有序列表的整体,列表的每一项前默认显示序号标识
- ol:标签中只允许包含 li 标签
自定义列表–dl-dt-dd (底部导航用)
dl 标签:表示自定义列表的整体
dl 标签中只允许包含dt/dd标签
dt 标签:表示自定义列表的主题
dt/dd标签可以包含任意内容
dd 标签:表示对于主题的每一项内容,dd 前会默认显示缩进效果
li 标签
li 标签:表示列表标签的每一项,用于包含每一行的内容
li 标签可以包含任意内容
1 | <dl> |
2️⃣表格标签
表格的基本标签
标签的嵌套关系:table > tr > td
table— 表格整体,可用于包囊多个 tr
tr— 表格每行,可用于包囊 td
td— 表格单元格,可用于包囊内容
1 | 标签的嵌套关系:table > tr > td |
表格的属性
border— 边框宽度
width— 表格宽度
height— 表格高度 (实际开发推荐用CSS设置)
1 | <table border="1" width="10" height="10"> |
表格标题和表头单元格标签
caption— 表格大标题–默认在表格整体顶部居中位置显示
th— 表头单元格–用于表格第一行,默认内部文字加粗并居中显示
th 标签书写在 tr 标签内部(用于替换 td 标签)
1 | <caption>标题</caption> |
结构标签(了解)
- thead:表格头部
- tbody:表格主体
- tfoot:表格底部
合并单元格
rowspan–跨行合并上下合并→只保留最上的,删除其他
colspan–跨列合并左右合并→只保留最左的,删除其他
1 | <td rowspan="3">你</td> |
3️⃣表单标签
input系列标签
value 属性和 name 属性
value 属性:用户输入的内容,提交之后会发送给后端服务器
name 属性:当前控件的含义,提交之后可以告诉后端发送过去的数据是什么含义
文本框:**<type=”text”>**
placeholder–占位符,提示用户输入内容的文本
密码框:**<type=”password”>**
type不要拼错或者多加空格,否则相当于设置了默认值状态:text→文本框
单选框:**<type=”radio” name=”sex” value=”nan” checked>**
有相同 name 属性值的单选框为一组,一组中同时只能有一个被选中
checked–默认选中
复选框: <type=”checkbox”>
type=”checkbox” –在网页中是多选按钮
checked 是默认选中,不要跟 checkbox 弄混了
上传文件按钮:**<type=”file” multiple>**
multiple–多文件选择
按钮:**<type=”submit”>**
提交按钮,提交数据给后端服务器 <type=”reset”>
重置按钮,恢复表单默认值 <type=”button”>
普通按钮,默认无功能,配合 JavaScript 添加功能
如果需要实现以上按钮功能,需要配合 form 标签使,用 form 标签把表单标签一起包裹即可
button 按钮标签:**<type=”button”>**
type=”button” – 可以设置 type 属性值
submit–提交按钮
reset–重置按钮
button–普通按钮
谷歌浏览器中 button 默认是提交按钮
button 标签是双标签,更便于包裹其他内容:文字、图片等

select 下拉菜单标签
select 标签:下拉菜单的整体
option 标签:下拉菜单的每一项
select 标签语法
selected:下拉菜单的默认选中
textarea 文本域标签
textarea— 提供可输入多行文本的表单控件
textarea 语法
cols:规定了文本域内可见宽度
rows:规定了文本域内可见行数
label 标签
label–常用于绑定内容与表单标签的关系
label 语法:label for=”id名字”></label
id 属性在 input 里面写
1️⃣使用方法:
1、使用 label 标签把内容(如:文本)包裹起来
2、在表单标签上添加 id 属性
3、在 label 标签的 for 属性中设置对应的 id 属性值
没有语义的布局标签 - div 和 span
实际开发网页时会大量频繁的使用到 div 和 span 这两个没语义的布局标签
div 标签–独占一行
span 标签–一行显示多个
有语义的布局标签(了解)
在 HTML5 新版本中,推出了一些有语义的布局标签供开发者使用
header:网页头部
nav:网页导航
footer:网页底部
aside:网页侧边栏
section:网页区块
article:网页文章
字符实体:
在 HTML 代码中空格、换行、缩进只会解析一个
常用的字符实体:
- 空格: :
- <小于号:<:
- >大于号:>:
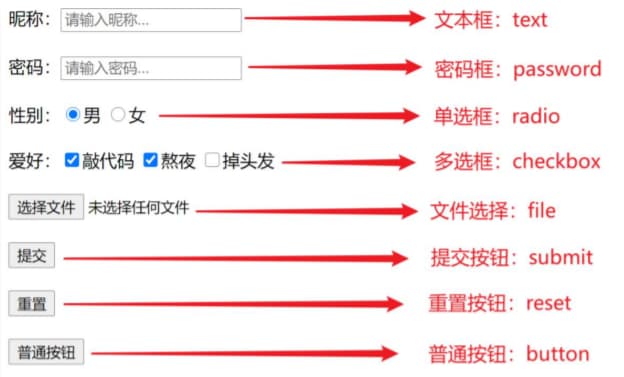
type属性值:
| 说明 | type属性值 | 常用属性 |
|---|---|---|
| 文本框 | text | placeholder |
| 单选框 | password | placeholder |
| 单选框 | radio | name/checked |
| 多选框 | checkbox | checked |
| 文件选择/文件上传 | file | multiple |
| 提交按钮 | submit | 配合form |
| 重置按钮 | reset | 配合form |
| 普通按钮 | button | 配合form |
本节单词有:
table
border
caption
thead
tbody
tfoot
rowspan
colspan
text
password
radio
file
submit
reset
button
input
placeholder
checked
checkbox
multiple
select
option
selected
textarea
label