CSS第四天-浮动
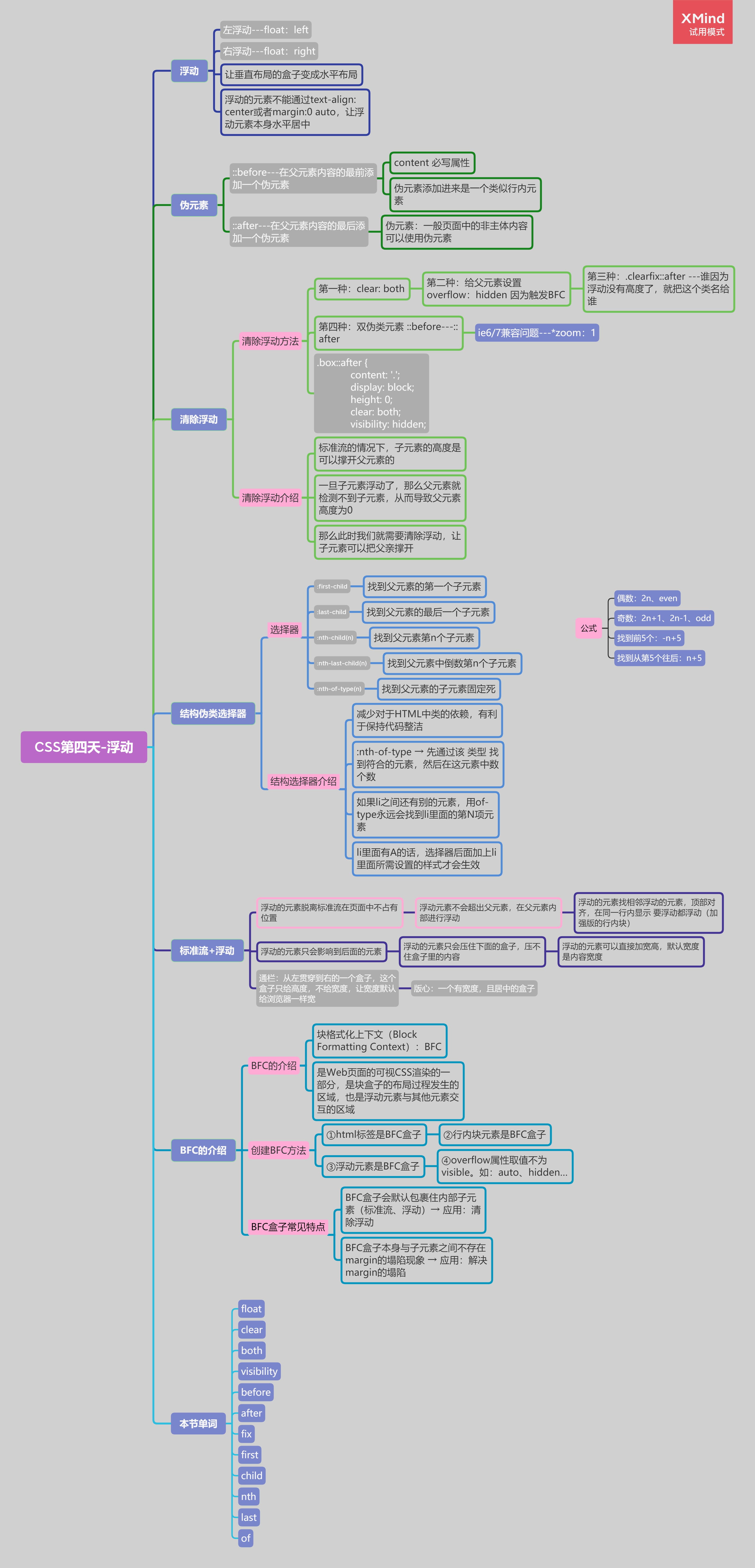
CSS第四天-浮动
浮动(float):
| 属性名 | 效果 |
|---|---|
| float:left | 左浮动 |
| float:right | 右浮动 |
- 让垂直布局的盒子变成水平布局
- 浮动的元素不能通过text-align:center或者margin:0 auto,让浮动元素本身水平居中
伪元素:
| ::before | 在父元素内容的最前添加一个伪元素 |
|---|---|
| ::after | 在父元素内容的最后添加一个伪元素 |
伪元素:一般页面中的非主体内容可以使用伪元素
- before 在元素里面的最前面添加
- after 在元素里面的最后面添加
- content 必写属性
- 伪元素添加进来是一个类似行内元素
清除浮动:
1、在标准流的情况下,子元素的高度是可以撑开父元素的
2、一旦子元素浮动了,那么父元素就检测不到子元素,从而导致父元素高度为0
3、那么此时我们就需要清除浮动,让子元素可以把父亲撑开
清除浮动的方法:
- 第一种:clear: both;
- 第二种:给父元素设置overflow:hidden 因为触发BFC
- 第三种:.clearfix::after —谁因为浮动没有高度了,就把这个类名给谁
- 第四种:双伪类元素 ::before—::after
- ie6/7兼容问题—*zoom:1;
| 方法 | 优点 | 缺点 |
|---|---|---|
| 直接设置父元素高度 | 优点简单粗暴,方便 | 缺点:有些布局中不能固定父元素高度。如:新闻列表、京东推荐模块 |
| 额外标签法 | 在父元素内容的最后添加一个块级元素。给添加的块级元素设置 clear:both | 会在页面中添加额外的标签,会让页面的HTML结构变得复杂 |
| 单伪元素清除法 | 项目中使用,直接给标签加类即可清除浮动 | 操作:用伪元素替代了额外标签 |
| 双伪元素清除法 | 项目中使用,直接给标签加类即可清除浮动 | |
| 给父元素设置overflow : hidden | 方便 | 操作:直接给父元素设置 overflow : hidden |
1 | .box::after { |
结构伪类选择器:
| 选择器 | 说明 |
|---|---|
| :first-child | 找到父元素的第一个子元素 |
| :last-child | 找到父元素的最后一个子元素 |
| :nth-child(n) | 找到父元素第n个子元素 |
| :nth-last-child(n) | 找到父元素中倒数第n个子元素 |
| :nth-of-type(n) | 找到父元素的子元素固定死 |
- 减少对于HTML中类的依赖,有利于保持代码整洁
- :nth-of-type → 先通过该 类型 找到符合的元素,然后在这元素中数个数
- 如果li之间还有别的元素,用of-type永远会找到li里面的第N项元素
- li里面有A的话,选择器后面加上li里面所需设置的样式才会生效
| 功能 | 公式 |
|---|---|
| 偶数 | 2n、even |
| 奇数 | 2n+1、2n-1、odd |
| 找到前5个 | -n+5 |
| 找到从第5个往后 | n+5 |
标准流+浮动:
1、浮动的元素找相邻浮动的元素,顶部对齐,在同一行内显示 要浮动都浮动(加强版的行内块)
2、浮动的元素脱离标准流 在页面中不占有位置
3、浮动的元素只会影响到后面的元素
4、浮动元素不会超出父元素,在父元素内部进行浮动
5、浮动的元素只会压住下面的盒子,压不住盒子里的内容
6、浮动的元素可以直接加宽高,默认宽度是内容宽度
通栏:从左贯穿到右的一个盒子,这个盒子只给高度,不给宽度,让宽度默认给浏览器一样宽
版心:一个有宽度,且居中的盒子
BFC的介绍:
- 块格式化上下文(Block Formatting Context):BFC
- 是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域
创建BFC方法:
- html标签是BFC盒子
- 浮动元素是BFC盒子
- 行内块元素是BFC盒子
- overflow属性取值不为visible。如:auto、hidden…
BFC盒子常见特点:
- BFC盒子会默认包裹住内部子元素(标准流、浮动)→ 应用:清除浮动
- BFC盒子本身与子元素之间不存在margin的塌陷现象 → 应用:解决margin的塌陷
本节单词:
- float
- clear
- both
- visibility
- before
- after
- fix
- first
- child
- nth
- last
- of
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 小城故事!
评论